A couple of weeks ago I was having lunch with a friend and she told me a wonderful story about her father dealing with the digital age. A story that again made me realise how big my own blind spot is when it comes to users who aren’t as experienced with technology. Here’s a quick overview of that story.
My friend’s father needed some plane tickets. And being the wonderful daughter that she is, she gladly wanted to help out her dad. So she took on the challenge of getting her father the tickets he needed. She did notice though that he had asked her to “make the tickets”. Which sounded odd, but she let it go. And every time he asked her about an update, he kept using that verb again.
“Have you made the tickets yet?” He would ask.
So when she finally booked the flights, with her father sitting next to her, she asked him why he kept saying “making a ticket”, instead of “booking a ticket”.
“You’re making a reservation on the plane right?” He replied, squinting his eyes in disbelief of his highly educated daughter asking such a question. “And then it needs to be approved…"
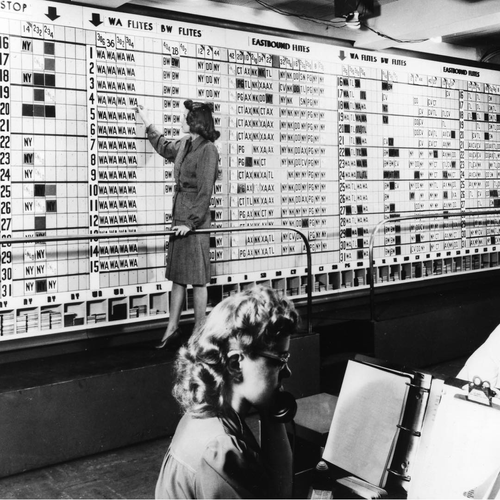
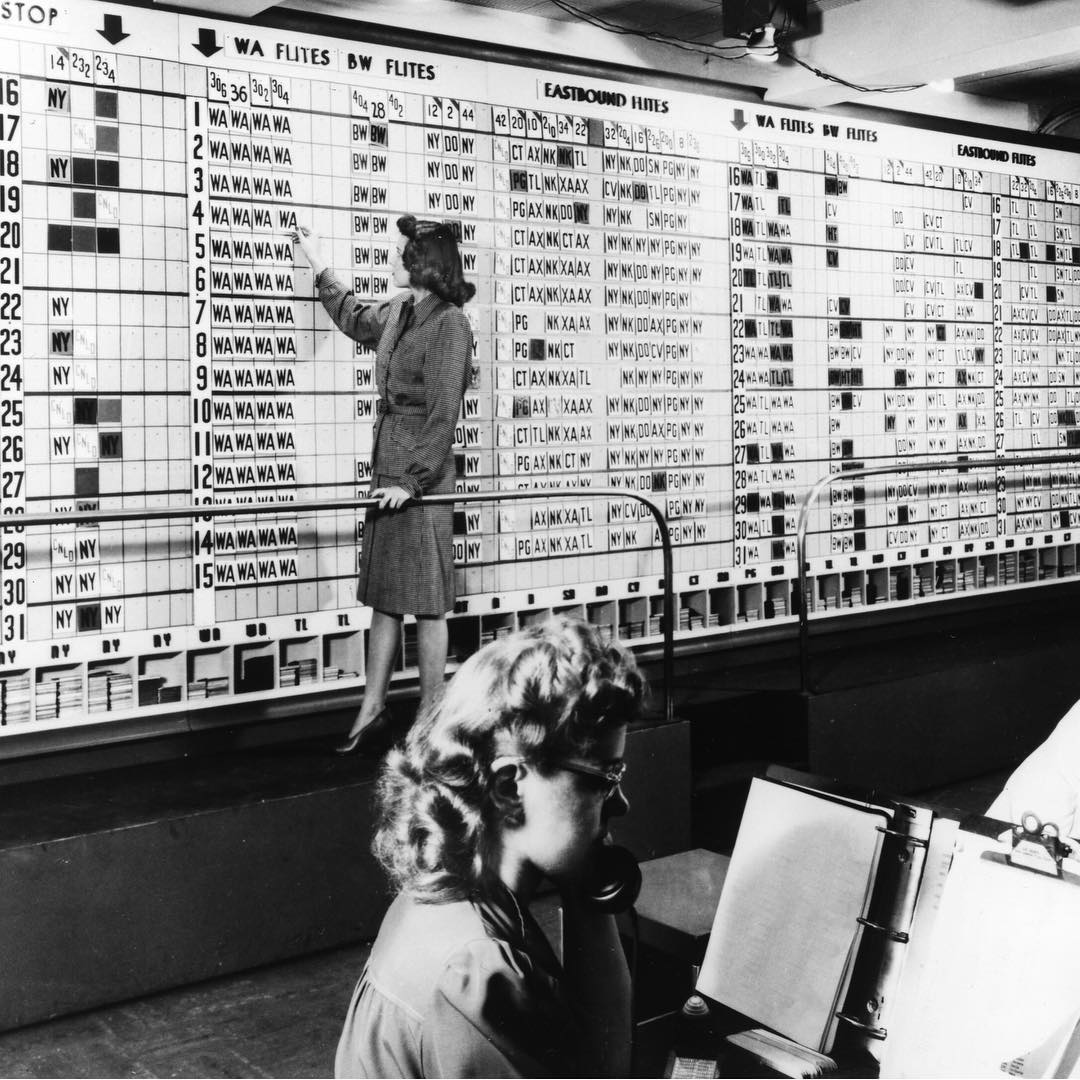
So he assumed that buying a plane ticket online didn’t guarantee you a seat on the flight. You had to wait for a confirmation first. When reading about the history of buying plane tickets it makes a lot of sense that her father expected this (See image 1).

And I realised how huge the digital divide can be sometimes. And how currently, our focus as designers isn’t on bridging this gap. It sometimes even feels we’re forced, by rapid technological advances, to make the gap even harder to cross. Here’s another example to illustrate this point.
Navigating technical hurdles with my mom
I love my password manager. I’ve mainly picked this password manager because of how easy it is to use. And seeing my parents struggle with all of their passwords, I thought i’d get the “family subscription” to help them out as well. But after setting up everything for myself, it was clear that even though it’s wonderfully simple to use, it’ll still take some time to move all the accounts, from all the different services into the password manager. So I called my mom and told her that I would help her set it up.
When I arrived at my parents’ house, my mom proudly presented her new laptop to me. It was a wonderful metaphore for this step into a new and safer way of browsing the internet. I sat down down next to her and explained what we were going to do.
We decided to start with the most important service, her bank account. I asked her to go to the website. She had already installed Chrome (well done Mom!), so she fired up the browser and typed in the URL of the bank. So far so good. But when she hit enter, something odd happened. Her Chrome window got replaced by "another" browser’s window with a very clear “swap” animation. The type of animation that makes you take note of what just happened, so kudos to them (see the GIF below for an “artistic impression” of the animation).

So I asked my mom what happened, and she said: “yeah, it’s this new laptop. It does that with certain websites.” So apparently, the new laptop had a “special feature” where it opened the firewall’s browser when you try to visit websites that it believes require additional security. The reason this was such an issue for me at the time is because the most efficient way of working with my password manager is by using a Chrome extension. Without that extension, the software is significantly less efficient to use. So we dove into the world of Windows Settings and found a way to turn off this additional security feature.
Hurdle one. Destroyed!
So from the top. Chrome is fired up, banking URLs are typed in and Enters are being hit. The bank’s website pops up and I tell my mom that she now needs to install a Chrome Extens… I almost call it an “extension” and realise that this word might make it harder to understand. So I referred to it as a plugin. She understood exactly what that was, we found the extension and installed it in the browser, she logged into the password manager and we were good to go.
Hurdle number two. Obliterated!
Next I tell her that we’re going to go through all her accounts and do two things:
- Change the password for the account by letting the password manager generate a safe one. Which afterwards, can be saved.
- Change the settings in the password manager to ensure it doesn’t automatically log into service when you visit the log in page.
The bank’s website is on the screen and I ask her to log in. So, she opens her mobile phone, finds the notes app and scrolls through one note filled with all her usernames and passwords. This doesn’t shock me, because this has been happening for years now. It’s actually the main reason I got the family subscription for the password manager. She eventually found the bank account's username and password, and fortunately had additional security steps in place to log in. Now it was time to change the password. Let's assume my mom found the "change password" page easily. Spoiler – she didn't and it wasn't her fault.
Changing my mom's first password
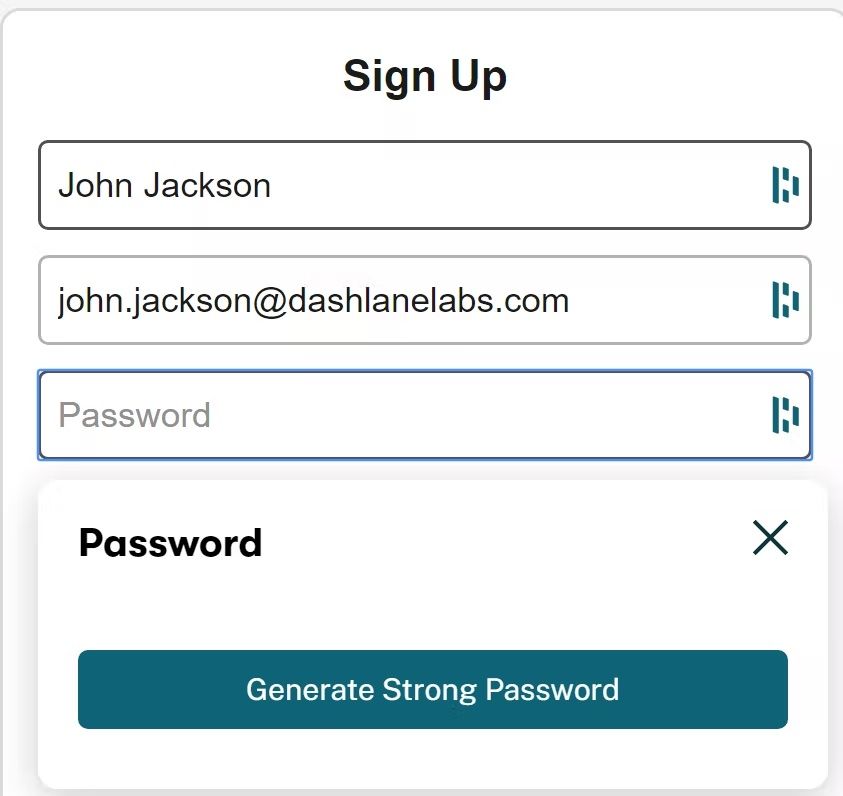
For changing the password, the password manager’s extension adds a small icon to the right of all input fields (see image 2). So to generate a new password, all you need to do is click on the icon in the new password input field and then click on “generate strong password”.

And here’s where it all went south. Because as easy as this may seem, if you’re not really familiar with how and where accounts are stored, you’re going to have a hard time understanding what’s going on. It took me a while to understand my mom's confusion. In short, she thought that her account details for the bank would be saved in the password manager’s database and not in the bank’s database. So she thought we were creating a new account for her bank, inside of the password manager. She got even more confused when we reached a website where she could log in with her Google account. Here are a few wonderful quotes from that conversation:
“So in order to change the password for this website, you need to change your Google account password... No, not on this website, on Google’s website.”
“The password that was just generated by the password manager is for your Google account and not for the other website. I mean, yes technically they are the same account details because you’re logging in with your Google account. But…”
Needless to say, we had fun that day.
Demographics, habits, skills and so much more
These were two examples of people over the age of 60, having some challenges with the digital world. A world that is by now, in 2023, being researched and meticulously designed to meet our end-users' needs. Or at least, we aspire to. Because these challenges don’t just limit themselves to age. Just in The Netherlands alone, 1 out of 5 people between the ages of 16 and 74 has no, or limited digital skills. And the assumption that the younger generations don’t have any problems has been proven to be incorrect. And we’ve only covered people having challenges with the software. How about people that are just used to a certain way of interacting with their hardware?
Have you ever thought about people that aren’t used to scrolling with the mouse’s scroll wheel or a trackpad. I hadn't until I met someone who always looks for the scrollbar in the browser, moves their cursor on it, clicks! And moves the mouse to scroll. Because of this behaviour, expanding the top navigation and then scrolling down (while clicking the scrollbar), collapses the navigation again. A pattern that the user didn’t expect and immediately raised as a bug.
And it’s not just the way people interact with their mouse. It’s users browsing a PLP page at a 70% zoom level so that they can see more items above the fold, even with the laptop set on its highest resolution. It’s users never even thinking about keyboard shortcuts. It’s users being afraid of “breaking” something and therefore rather just call customer support. It’s people clicking on every link that hits their inbox. And it's so much more.
Yet all I see is a push to digitalise everything. The argument often posed here is that it’ll be easier for the user, but I wonder which users we’re talking about. If a project does take the time to really think about a problem statement, the solution often “has” to be digital. “It needs to work in the app!”
Now apart from that being a very odd way to think about a solution, it’s also clear that we’re not focusing on the huge group of people that we’re leaving behind. In another story I wrote about measuring digital literacy, and whether or not we could identify user behaviour that attributes to it. Because it would be wonderful if this group can be recognised by us without them having to do anything themselves.
And remember, we're not just talking about our parents. It’s also our friends and colleagues struggling to make a password manager work because they’ve “heard” it’s more secure than saving their secrets on their phone. And even though they added additional security to that same phone last year, following our advice, they are willing to listen yet again. And maybe in a couple of months they’ll get into the flow of things and all their passwords will be safe and sound. And that’s probably when passkeys start gaining momentum and we’ll have to start all over again.
In the meantime I'm going to look if I can start volunteering at the library or cafés specifically created to help out those in need of some guidance in the digital world. I feel there is so much more that I need to experience firsthand as a designer. And if at the same time I can help out someone who's struggling to cross that digital gap, then that's just a win-win situation.